Jornada de Contratação Embarcada
A jornada de contratação do seguro é o ponto de partida para um cliente se tornar um segurado.
O processo de contratação do seguro é composto por 4 etapas:
- Preenchimento do Formulário
- Emissão da Proposta de Adesão ao Seguro
- Aceite da Proposta
- Emissão do Certificado Individual
Voilà! O seguro foi contratado com sucesso 🎉.
A bem-te-vi faz o intermédio entre você e a seguradora, reduzindo a carga de complexidade, no melhor modelo plug & play.


Do seu lado, é importante que os passos abaixo sejam seguidos com atenção, para garantir a melhor experiência possível para o cliente final.
Criando uma Sessão
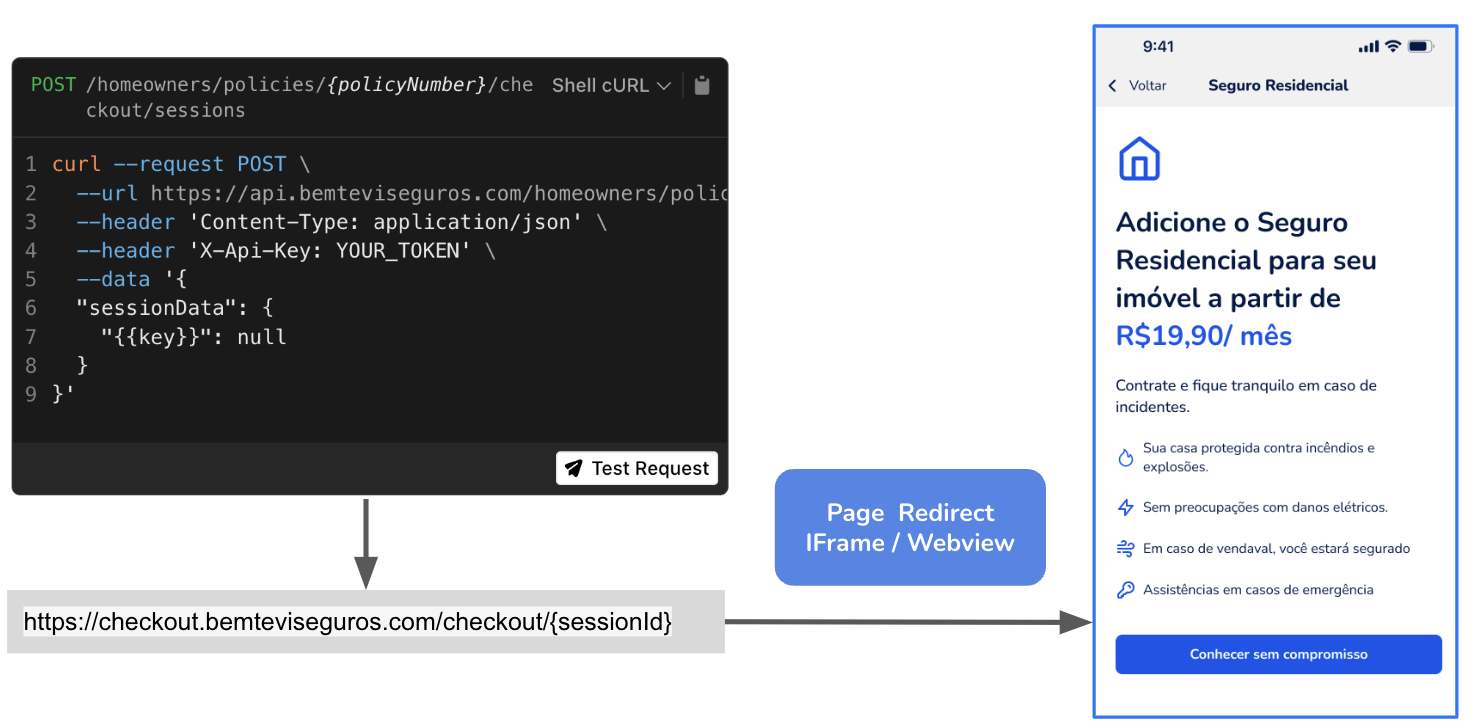
O primeiro passo para a integração da jornada de contratação do seguro é a criação de uma sessão de checkout. Para isso, você deve utilizar o endpoint de criação de sessão. Nele, serão enviados os dados do proponente, possíveis beneficiários e do objeto a ser segurado.
Exemplo de requisição
Endpoint: POST /{insurance}/policies/{policyId}/checkout/sessions
{ "callbackUrl": "https://example.com", "insured": { "cpf": "00000000000", "name": "João da Silva", "chosenName": "João da Silva", "gender": "M", "birthdate": "1990-01-01", "maritalStatus": "MARRIED", "nationality": "BR", "residency": "BR", "politicalExposure": { "status": "NONE" }, "contact": { "email": "joao@email.com", "phoneNumber": "+5511999999999" } }, "asset": { "location": { "street": "Rua das Flores", "number": "1", "complement": "Apto. 1", "neighborhood": "Centro", "city": "Rio Branco", "state": "AC", "cep": "01234-567" } }}
Por favor, se atente ao tipo de seguro que você está integrando, pois a interface mínima exigida varia de acordo com os dados necessários para avaliar o risco. Se atente a documentação de cada tipo de seguro, para conhecer os campos e tipos de dados exigidos.
Os dados enviados no momento da criação da sessão tem o intuito de reduzir a jornada do cliente final. Eles serão utilizados para pré-preenchimento do formulário de contratação. Quanto mais informações enviadas, melhor será a experiência do cliente final e, consequentemente, maior será a taxa de conversão.
Se a criação da sessão for bem-sucedida, o endpoint retornará um objeto no formato a seguir:
{ "id": "some-uuid", "callbackUrl": "https://example.com", "expiresAt": "2024-05-16T00:00:00.000Z", "checkoutUrl": "https://checkout.bemteviseguros-staging.com/checkout/some-uuid"}
A URL de checkout (checkoutUrl) é o endereço da jornada de contratação do seguro referente a sessão criada.
Embarcando a Jornada

Web
A integração web é feita via redirecionamento do cliente para a URL de checkout. O nosso fluxo de contratação é White Label, portanto tentamos seguir o mais fielmente possível o guia de estilo do parceiro, com o intuito de minimizar o impacto na experiência do usuário.
Para criar uma sessão preparada para ser embarcada em um aplicação web, juntamente aos dados da sessão, você deve passar uma URL de callback (callbackUrl), ao fim da jornada de contratação, o cliente será redirecionado para a URL informada, junto ao seguinte conjunto de parâmetros:
premium: Prêmio calculado em centavos;status:completed,canceledounot-eligible, indicando o resultado da jornada de contratação.
Exemplo: https://example.com/callback?premium=1000&status=completed
Aqui recomendamos que o cliente seja redirecionada na mesma aba, para evitar uma quebra no fluxo do usuário.
Mobile
A integração mobile é feita via WebView, seguindo a mesma ideia do fluxo web, porém com a diferença de que o usuário não precisa abrir o navegador para acessar a URL de checkout.
Outra diferença é que para a integração mobile, a URL de callback não é necessária, pois é possível observar os endpoints acessados dentro do WebView, assim facilmente identificando o fim da jornada de contratação.
Para melhor entendimento, confira o exemplo de integração Android utilizando Java:
O primeiro passo é criar uma WebView no seu layout:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <WebView android:id="@+id/bemteviWebView" android:layout_width="match_parent" android:layout_height="match_parent" /></LinearLayout>
Em seguida, você deve configurar o WebView para que ele possa carregar a URL de checkout e redirecionar o usuário para a URL de callback, caso a URL de checkout seja acessada.
A ideia é que o WebView utilize o método shouldOverrideUrlLoading para interceptar as rotas acessadas e trocar a activity atual por uma activity que você criou para tratar o callback.
Quando a URL de callback não é enviada na criação da sessão, o comportamento padrão é redirecionar o usuário para a rota /complete ao fim da jornada, essa rota conterá os mesmos parâmetros descritos anteriormente. Portanto, quando a rota for identificada, os parâmetros devem ser extraídos, como mostrado no exemplo abaixo:
public class BemteviActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_bemtevi); WebView bemteviWebView = findViewById(R.id.bemteviWebView); // Habilitar JavaScript WebSettings webSettings = bemteviWebView.getSettings(); webSettings.setJavaScriptEnabled(true); // Definir WebViewClient para lidar com o carregamento de URLs dentro do WebView bemteviWebView.setWebViewClient(new WebViewClient() { /** * Este método é chamado quando uma URL está prestes a ser carregada no WebView. * Ele lida com o carregamento de URLs para dispositivos com versão de SDK menor que N (Nougat). * * @param view O WebView que está iniciando o callback. * @param url A URL a ser carregada. * @return true se a URL for tratada pelo método, false caso contrário. */ @SuppressWarnings("deprecation") @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.N) { final Uri uri = Uri.parse(url); return handleUri(uri); } return false; } /** * Este método é chamado quando uma URL está prestes a ser carregada no WebView. * Ele lida com o carregamento de URLs para dispositivos com versão de SDK N (Nougat) e acima. * * @param view O WebView que está iniciando o callback. * @param request O WebResourceRequest contendo a URL a ser carregada. * @return true se a URL for tratada pelo método, false caso contrário. */ @RequiresApi(api = Build.VERSION_CODES.N) @Override public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) { final Uri uri = request.getUrl(); return handleUri(uri); } return false; } /** * Lida com a URI acessada. Se a URI contiver "complete", inicia a * "activity" de callback com os parâmetros de consulta da URI. * * @param uri a URI a ser tratada. * @return true se a URI for tratada pelo método, false caso contrário. */ private boolean handleUri(final Uri uri) { if (uri.toString().contains("complete")) { Intent intent = new Intent(BemteviActivity.this, CallbackActivity.class); intent.putExtra("bemteviParams", uri.getQuery()); startActivity(intent); return true; // Indica que a URL foi tratada } return false; // Permite que o WebView carregue a URL } }); // Carrega a URL inicial da jornada de checkout bemteviWebView.loadUrl(BuildConfig.BEMTEVI_CHECKOUT_BASE_URL); }}